Usunięcie gałęzi jest permanentne. Przywrócenie nie będzie możliwe.
- Ta operacja NIE MOŻE zostać cofnięta.- Ta operacja permanentnie usunie wszystko w gałęzi %!s(MISSING).
Usunięcie gałęzi jest permanentne. Przywrócenie nie będzie możliwe.
- Ta operacja NIE MOŻE zostać cofnięta.
上次介绍了 Hybird App 的相关内容,其中已经设计了 Android 环境的搭建。本次重点介绍 React Native 的环境搭建。
前置要求
React Native 是使用了 JS + React 生态圈的方案开发。
下面列出部分学习资料
JS部分
CSS部分
React 部分
是不是已经被上面这些吓尿了? 不客气的说,上面的内容是必须要掌握的基础知识。
下面开始的教程,我假设你已经知道了上面的全部...
安装Nodejs
因为涉及到现代 JS,所以,Nodejs 是必须安装的内容。到官网下载安装完成之后,再回到本教程。
一般 Nodejs 安装完成之后,我会做两个操作:
npm config set registry https://registry.npm.taobao.orgnpm config set prefix D:\\npm\\globalnpm config set cache D:\\npm\\cache我设置的目录是 D 盘 npm 目录。当然,这两个动作都是选作的,你不设置,完全没关系。
安装 Expo
React Native 开发官方指导使用 Expo, 这个东西是什么,简单说下,就是 React Native 需要使用 Expo 管理当前的开发环境与你的APP运行环境,比如你的 Genymotion。
使用 Expo 必须先到官网去注册账号,目前,我发现一个 Expo Bug,就是用户在使用已经被使用过的用户名注册后,会出现 "未知错误"。
我们需要安装 Expo 两个内容,一个是 cli , 一个是 XDE
npm install exp --global这里有 Expo 的完整文档 https://docs.expo.io/
安装 React Native
按照官方说明即可 http://facebook.github.io/react-native/docs/getting-started.html
实际上,2步即可。此处简单重申下:
npm install -g create-react-native-appcreate-react-native-app AwesomeProjectAwesomeProject 为项目名称, 可任意替换启动 Genymotion
我们的开发框架是按照普通的 IDE + 部分工具 + 安装模拟器 的方式组织。
注意: 如果你是 win10 用户, 并且已经安装了 Hyper-v, 很不幸,你必须卸载 Hyper-v
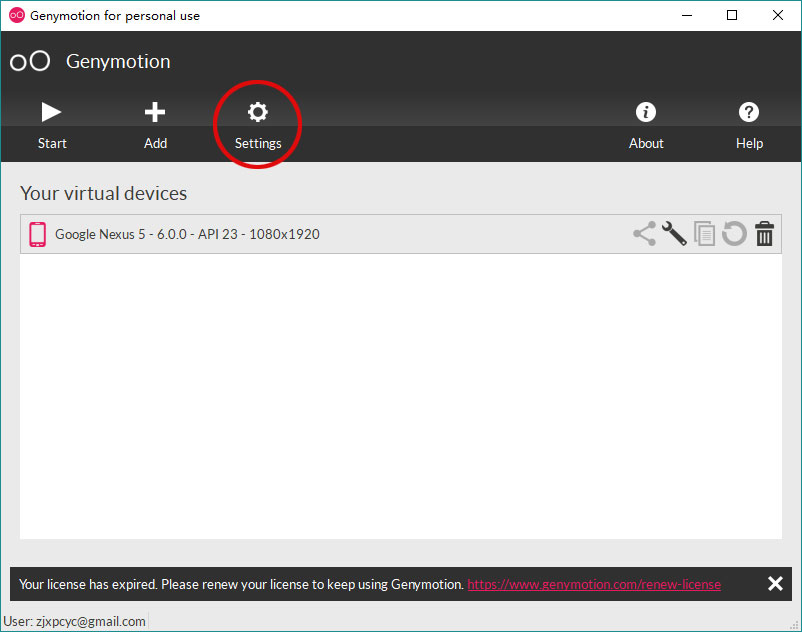
打开 Genymotion, 选择 Settings
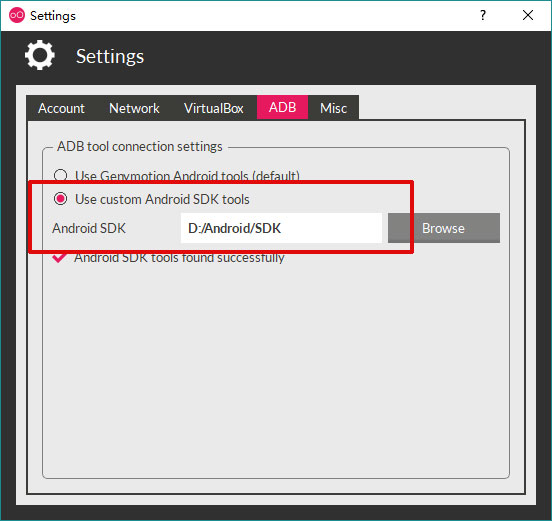
设置 ADB
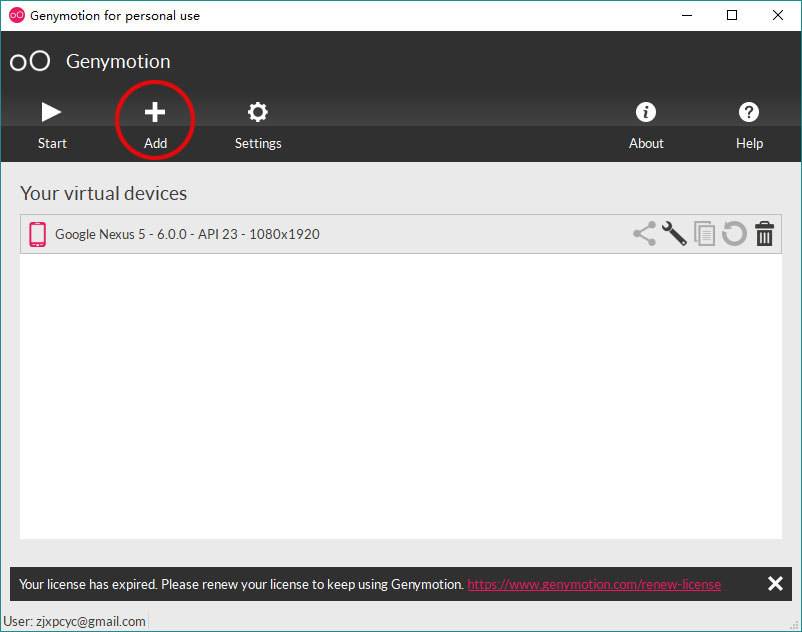
回到 Genymotion 主页面, 选择 Add
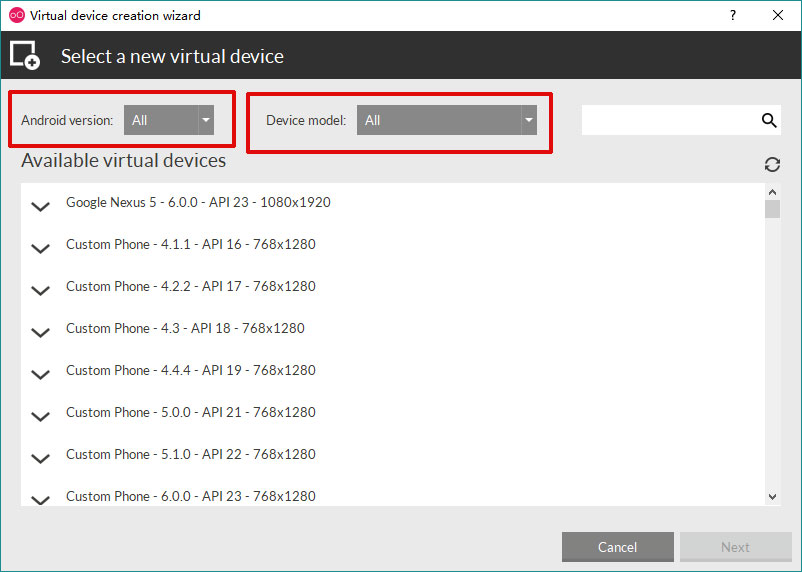
在弹出的新窗口中 Available virtual devices 中会列出你所有的已经下载的 SDK, 如果你的列表是空的,或者没有你想要的内容,那么你需要打开 Android Studio 的 SDK 管理器去下载。这里我们按照提示,随便选择。我一般选择是 6.0 的 Nexus 。
回到 Genymotion 主页面 选择你的虚拟机,点击 Start 即可。注意,首次 Start 会有点慢,请耐心等待。启动并初始化成功后,出现类似如下界面
启动你的首个应用
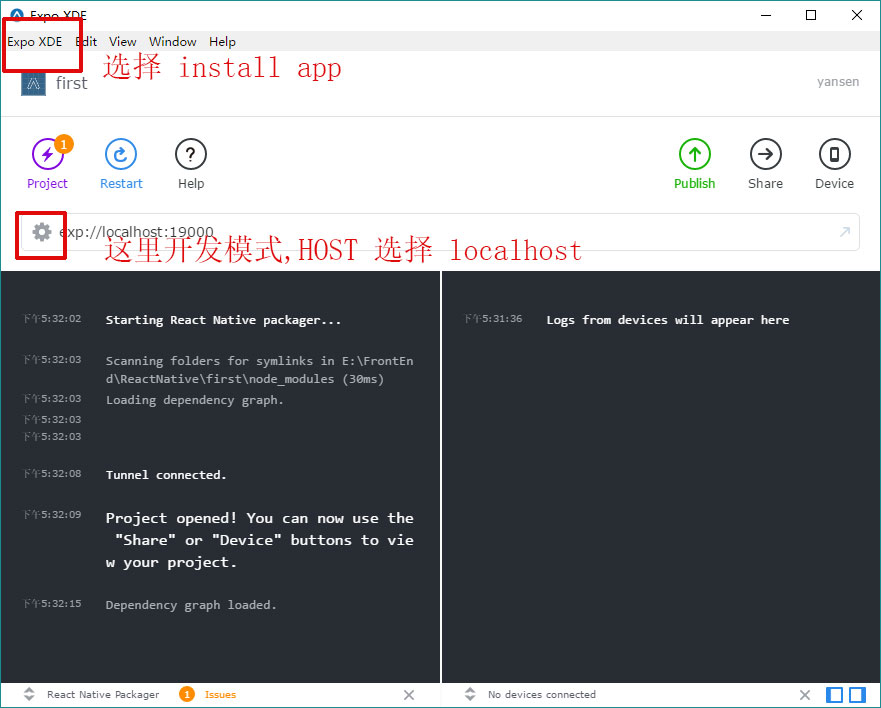
启动 expo xde , 并选择你的项目
打开你的项目之后, expo 会自动启动。我这里的项目名称为 first 。
如果你的日志中出现红色或者你的 Device 图标为灰色不能使用,那么按照如下设置
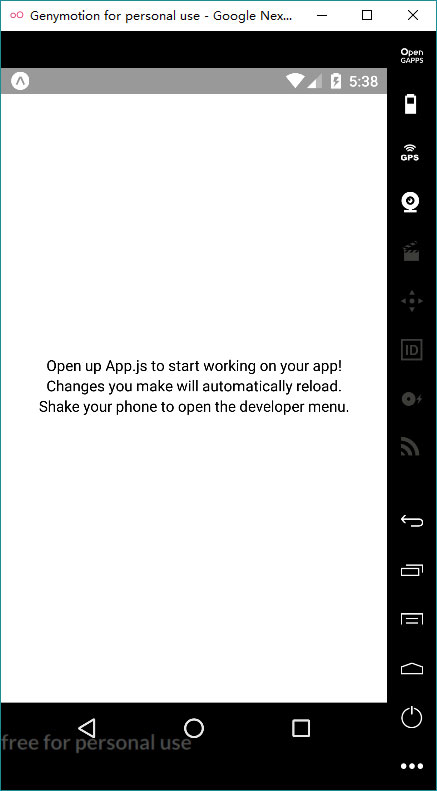
启动完成之后,选择Device 图标,选择在 Andriod 打开。如果一切成功之后,那么你的虚拟机上会出现如下界面
总结
本内容虽然比较少,但是涉及的知识点还是比较多的。各个环节都有可能出现问题,比如安装 Node, 安装 expo 等等,如果遇到坑,请大家及时的分享并到 谷歌, Stackoverfollow 上去提问。
目前,我们距离真正的开发,还是有一段距离的。请大家也积极参与分享,共同去学习!